
準備中ページを作成する
まずは公開ディレクトリに「準備中ページ」をおきましょう。
公開ディレクトリとは「ワードプレスの設定が書かれているファイル」があるところ(wp-signup.php、wp-blog-header.php、wp-comments-post.phpなどがある場所)。
そこに「index.html」として準備中ページをアップしていきます。
▼ 雑ですが下記画像の感じに。

次にワードプレスにログインして設定を変更していきましょう。
サイトアドレス(URL)を変更

- ワードプレスにログイン
- 「設定」を選択
- 「一般設定」へ
- サイトアドレスを変える
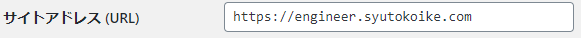
サイトアドレスを「公開URL」に変更していきます。
僕はいつも「https://sample.com/wp/」としてワードプレスを構築しています。
この/wp/をとります。削除することで、URLの表示が「https://sample.com」になります。
※注意点として絶対に「WordPress アドレス(URL)」は変えないでください。
管理画面にアクセスできなくなったりと大変なことになります..。
僕は/wp/の中にファイルを入れて構築していきますが、/wp/の部分は人によって違うケースもあるかと思いますが、やり方は基本的に変わりません。
ここまでできたら公開ディレクトリの「index.php」を編集していきます。
公開ディレクトリの「index.php」を編集
※ワードプレスをリニューアルするケース→すでに公開ディレクトリに「index.php」があると思うので、それを編集。
※新しくワードプレスを導入する場合は「index.php」を/wp/から持ってくる。
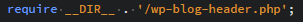
▼ 下記のような記述があるかと思います。

▼ 今回構築したデータを読み込む。(ここでは「/wp/」)

絶対パスで書かれている部分を修正
絶対パスで記述している部分を公開URLに修正していきます。
「ショートコード」で記述していれば修正をする必要がないですが、絶対パスで書かれているところは修正の必要があります。
「/wp/」を削除していく作業です。
ここまで作業が完了したら確認作業をしていきましょう。
各ページ正常に公開されているかを確認
ページが正常に公開されているかの確認はもちろん、リンクや画像が切れていないかもチェックしていきましょう。
ショートコードを利用していればリンク切れはほぼないかと思います。
問題なさそうならば最初に設定したメンテナンスページを外します。
古いファイルの対処
現在公開ディレクトリにある古いデータ(もう使わないもの)を「_old」など古いフォルダを作って格納してしまいましょう。
「_old」にベーシック認証をかけてグーグルに認識されないようにしたら終了です!